The speed of your website is the first impression users will have of your business, and that’s a fact. When it comes to the user experience, this is your first, and last, chance to get it right. A slow website is one of the most frustrating things for users.According to one KISSmetrics study by Neil Patel, 47% of users expect your site to respond in less than 2 seconds.
A slow site therefore costs you money.
A fast website really does translate into a more satisfactory return rate, a lower bounce rate, improved conversion rates, better engagement, a higher search-ranking, etc.
Optimizing your website speed will have a direct positive impact on your marketing as well as your sales. Even as far back as 2006, Jeff Bezos was already claiming that a 100 ms improvement in the speed of the Amazon website saw a 1% increase in turnover.
Now that’s an argument for working on your website speed and here are some tips to help you along.
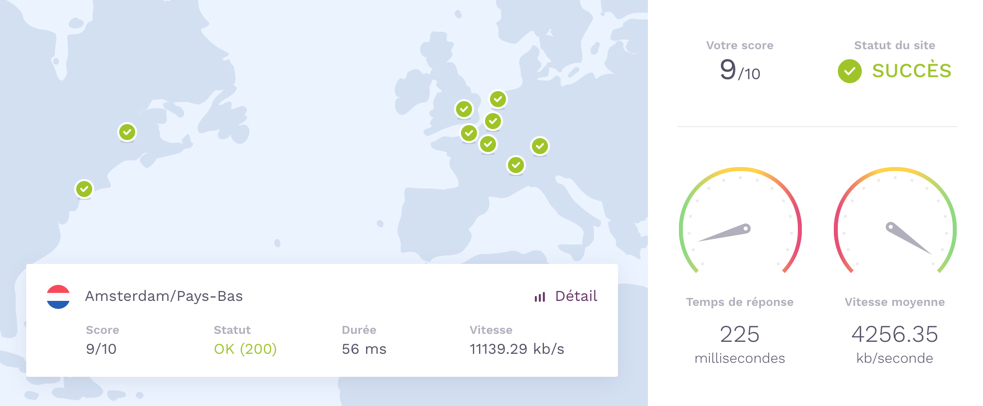
Preamble: so how fast is your website speed?
The first thing you need to do is use a tool to measure your response time. We recommend internetVista. This KPI will give you a clear picture of the changes you make and prove what you have gained in the process.

Each time you optimize your site, you will be able to do the BEFORE and AFTER test yourself.
#1: Optimize the weight of images
Everyone loves an eye-catching image. E-commerce sites can hardly do without them, as a bunch of fantastic photos boosts the conversion and engagement rate. The bad news is that image files are often big, slowing down a website.
One good practice is therefore to optimize the images. The best way is to reduce the size and weight of the image without compromising quality. Tools are available to help you in this process, guiding you through the right file format and compression:
Another way to survive in this responsive world is to use the HTML attributes of an image to present the best image to the user according to the display properties: <sizes> and <srcset>.
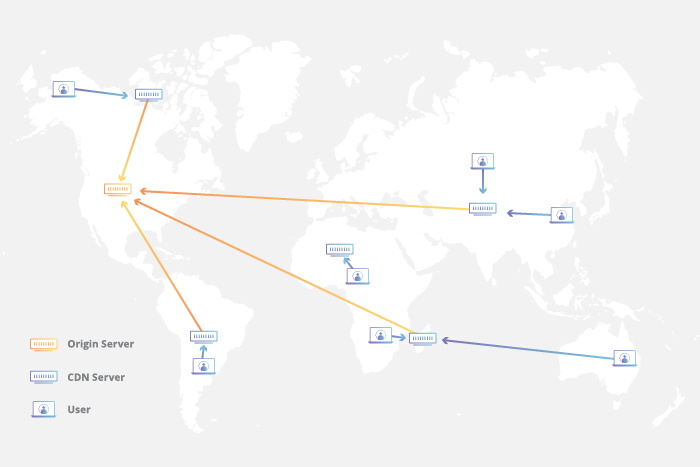
#2: Use a CDN (Content Delivery Network)
A content distribution network or CDN is a set of web servers distributed over various geographical locations and delivering web content (images, resources, etc.) to Internet users according to their location.
When all the content on your site comes from a single server and the load (the number of users or the number of requests) increases, the response time for each user will also increase.
What’s more, a user who is physically “a long way” from your server also experiences a sluggish response, slowing down in line with the distance.
This is where a CDN comes in to play by deploying “caching”.

If you want to use a CDN, your best bet is to start off with a visit to MaxCDN and Cloudflare. Both of these solutions will tell you everything you need to know about CDNs. Once CDN is up and running, you can quicklygain speed, all that foronly a few minutes of work.
#3: Make use of CSS Sprites
In the previous paragraphs, we explain that using images puts the brakes on website performance.If you use a lot of small images, loading these images will take a long time. In this case, it is worth your while to put all these images into one bigger image and display a portion of this bigger image via CSS: the entire image is hidden except for the desired section between the coordinates.
This limits the number of times the browser needs to access to the server.A good example is to group all the action icons of a web application into a “sprite” image; you save time and everything also becomes more legible.
![]()
#4: Minimize the number of CSS and Javascript files
If your web pages are linked to a number of JavaScript and CSS files, each visit to your pages can generate a lot of HTTP requests (one per file). Each of these queries is handled individually by the user and can very quickly cause a traffic jam on your web server and slow down the user experience.
We therefore recommend grouping files into one single file for Javascript and another for all the CSS files.

We also advise you to “minify”, i.e., decrease their respective weightby removing empty areas, unnecessary characters, etc. For a helping hand:
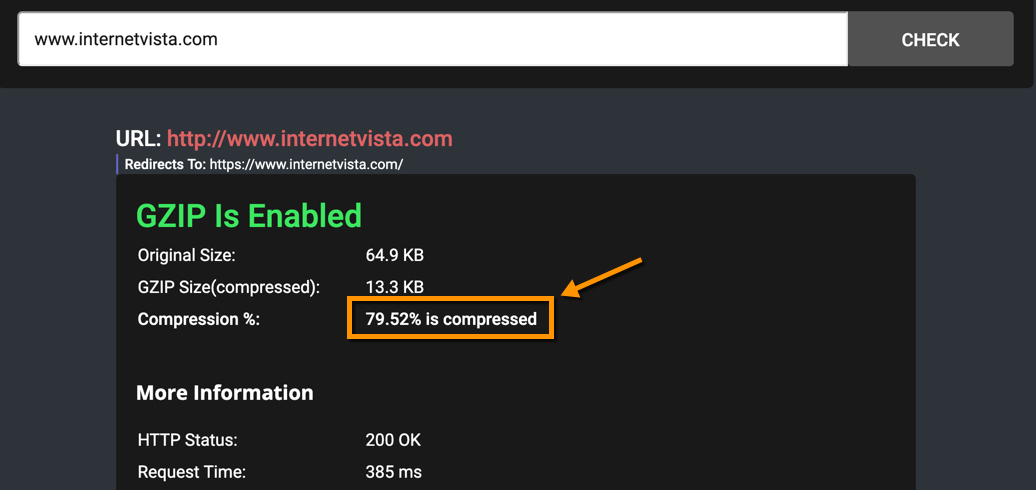
#5: Enable compression
The smaller your files, the faster your pages will be loaded!File compression is one of the easiest mechanisms to set up if you want to reduce loading times.“Simply”enable compression on your web server with GZIP for example.
Today, most web servers are configurable so thatfiles can be compressed before sending them to the browserand all modern browsers are able to unzip those same files in order to use them.

The first step is to check your website and then adjust the configuration of your server if necessary.
#6: Put your files in cache
Caching by the browser is a way of boosting the loading speed of your web pages.
Caching means using a buffer to store information that the browser (or an application) will no longer have to load afterwards.These are usually so-called “static” resources that do not change or not significantly: images, videos, CSS or Javascript files.

Browser caching is useful for all items that do not change; the static elements are then available in the browser and no longer need to be downloaded each time. This speeds up the site for users who visit multiple pages of your site or who come back on a regular basis. Moreover, this technique relieves your server and therefore increases the overall website site.
If you use an Apache web server, you have two modules to start and configure: mod_headers and mod_expires
Aa a general rule, these two modules are already enabled, you just have to configure them.
#7: Reduce redirects
Redirections are often useful when you move or delete pages from your website and remove broken links.A 301 is better than a 404 😉
Unfortunately, redirects generate additional HTTP requests, which have a negative impact on performance.
We therefore advise you to eliminate all redirects that are not necessary. The Screaming Frog tool can help you spot your redirects.
#8: Use a quality web host
The hosting of your website is also essential to ensure good website performance. Web hosts are chosen in line with your actual requirements: a simple site, a web application, an e-commerce site … Depending on your needs, just pick the one that best suits you; but make sure that what it offers you is what you get.Feel free to compare, test and also use your internetVista monitoring solution as an independent trusted third party that willgive you a concrete grasp of the performance metrics (mainly availability and response time).
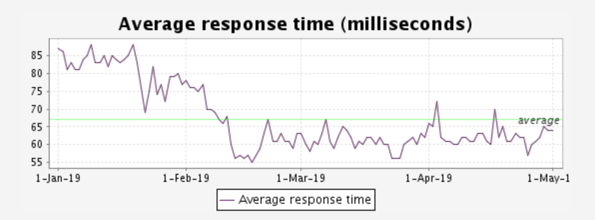
#9: Monitor speed over time
Speed will become one of your indicators to watch; we therefore advise you to use a SaaS tool that keeps track of your website speed at all times. By monitoring your site, you’ll have the finger on the pulse of your website’s good health and spot a downturn in your response time at all times.

Conclusion
This article is not intended to be exhaustive, but it does give you some tips and tricks to improve the response time and speed of your website. It’s hard not to overstress the importance of having a fast website, as speed ready does matter given its impact on SEO, on the user experience, on your turnover, and more… so:
quickly implement these tips and don’t forget: you won’t know until you measure!
