Die Geschwindigkeit Ihrer Website ist der erste Eindruck, den Internetnutzer von Ihrem Unternehmen bekommen. Machen Sie sich bewusst, dass Sie keine zweite Chance hinsichtlich der Benutzererfahrung erhalten. Eine langsame Website ist für einen Benutzer äußerst frustrierend. Laut einer KISSmetrics-Studie, die von Neil Patel durchgeführt wurde, erwarten 47% der Nutzer, dass Ihre Website innerhalb von weniger als 2 Sekunden reagiert.
Eine langsame Website kostet Sie daher Geld.
Eine Website mit guter Leistung bedeutet unmittelbar, dass die Nutzer auf Ihre Website zurückkehren, eine niedrigere Bounce-Rate, höhere Konversionsraten, bessere Kundenbindung, höheres Such-Ranking usw.
Die Optimierung der Geschwindigkeit Ihrer Website hat einen direkten positiven Einfluss auf Ihr Marketing und Ihren Umsatz. Bereits 2006 erklärte Jeff Bezos, dass mit jeder Erhöhung der Geschwindigkeit der Amazon-Website um 100 ms der Umsatz um 1% steige.
Das beweist, wie wichtig es ist, sich mit der Geschwindigkeit seiner Website zu befassen – hier einige Tipps dazu.
Vorbemerkung: Kennen Sie die Geschwindigkeit Ihrer Website?
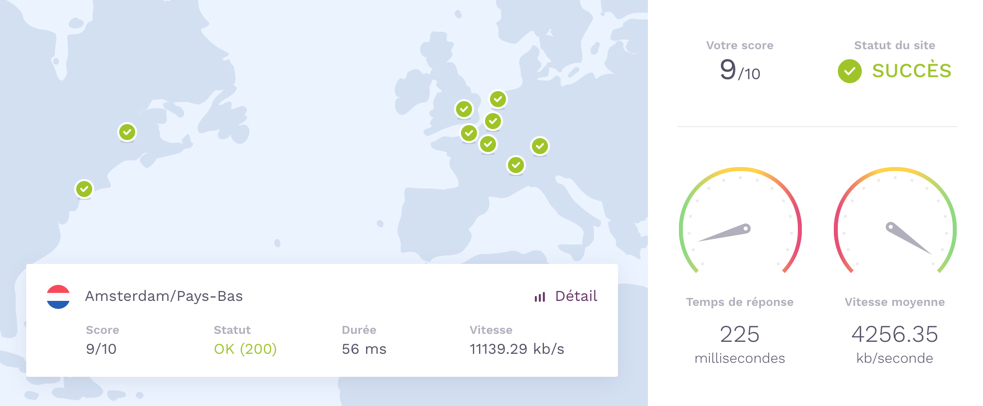
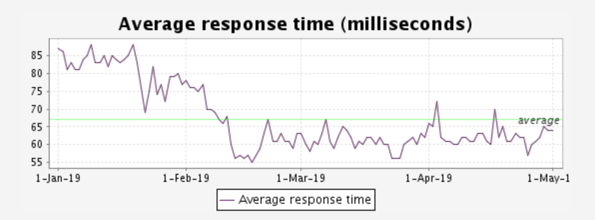
Bevor Sie beginnen, müssen Sie ein Tool verwenden, um Ihre Reaktionszeit zu ermitteln, wir empfehlen dafür internetVista. Dieser KPI ermöglicht Ihnen die Objektivierung der Änderungen, die Sie vornehmen und den Nachweis des Nutzens der getroffenen Maßnahmen.

Und bei jedem Optimierungsschritt können Sie den VORHER-NACHHER-Effekt überprüfen.
#1: Die Gewichtung von Bildern optimieren
Jeder mag einprägsame Bilder. Im Falle von E-Commerce-Websites sind sie sogar von entscheidender Bedeutung. Schöne und zahlreiche Abbildungen verbessern Konversionsrate und Kundenbindung; andererseits wird dadurch, da es sich oft um große Dateien handelt, eine Website langsamer.
Es empfiehlt sich daher, die Bilder zu optimieren. Der beste Weg besteht darin, Größe und Gewichtung der Abbildung zu reduzieren, ohne die Qualität zu beeinträchtigen. Es gibt Tools, die Ihnen helfen, das richtige Dateiformat und die richtige Kompression zu wählen:
Eine sinnvolle Praxis in einer schnell reagierenden Welt ist auch, die HTML-Attribute eines Bildes zu verwenden, um dem Benutzer das beste Bild basierend auf seinen Anzeigeeigenschaften zu präsentieren: <sizes> und <srcset>
#2: Verwendung eines CDN (Content Delivery Network)
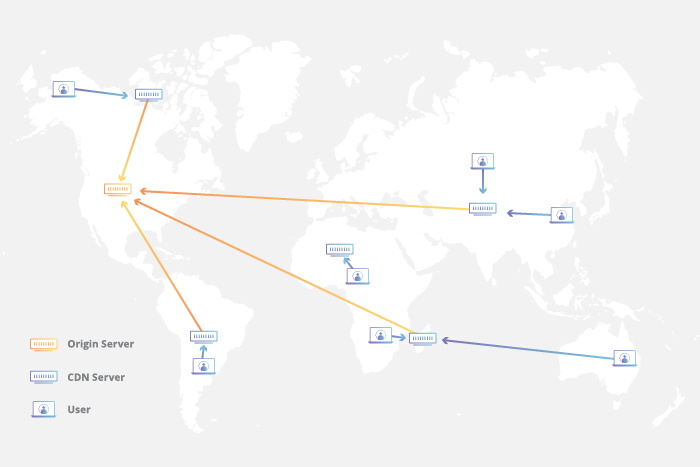
Ein Content-Verteilungsnetzwerk oder CDN ist eine Reihe von Webservern, die über verschiedene geografische Standorte verteilt sind und Web-Inhalte (Bilder, Ressourcen usw.) dem Internetnutzer entsprechend seinem Standort liefern.
Wenn alle Inhalte auf Ihrer Website von einem einzigen Server stammen und die Auslastung (Anzahl der Benutzer oder Anzahl der Anfragen) zunimmt, erhöht sich die Reaktionszeit für jeden Benutzer.
Darüber hinaus stellt ein Benutzer, der „physisch“ weit von Ihrem Server entfernt ist, fest, dass die Reaktion auf seine Anfragen je nach Entfernung langsamer erfolgt.
Ein CDN hilft Ihnen in diesem Fall und sorgt für das „Caching“ für Ihre Website.

Wenn Sie ein CDN nutzen möchten, empfehlen wir Ihnen für den Einstieg MaxCDN und Cloudflare. Diese beiden Lösungen bieten Ihnen viele Informationen über CDN. Durch den Einsatz eines CDN können Sie mit geringem Aufwand schnell die Geschwindigkeit steigern.
#3: CSS Sprites verwenden
In den vorangegangenen Abschnitten erläuterten wir, dass die Verwendung von Bildern der Leistung der Website abträglich ist. Wenn Sie viele kleine Bilder verwenden, wird das Laden dieser Bilder letztendlich sehr lange dauern. In diesem Fall ist es sinnvoll, alle diese Bilder in einem einzigen größeren Bild unterzubringen und einen Teil davon per CSS anzuzeigen: Das gesamte Bild wird ausgeblendet, mit Ausnahme des gewünschten Ausschnitts.
Das Ergebnis ist, dass der Browser viel weniger auf den Server zugreifen muss. Ein gutes Beispiel ist die Gruppierung aller Aktionssymbole einer Web-Anwendung in einem „Sprite“-Bild; Sie sparen Zeit und verbessern auch die Lesbarkeit.
![]()
#4: Minimierung der Anzahl von CSS- und Javascript-Dateien
Wenn Ihre Webseiten mit vielen JavaScript- und CSS-Dateien verknüpft sind, kann jeder Aufruf Ihrer Seiten viele HTTP-Anfragen erzeugen (eine pro Datei). Jede dieser Anfragen wird für jeden Benutzer individuell bearbeitet und kann sehr schnell zu einem Stau auf Ihrem Webserver führen und die Benutzerfreundlichkeit beeinträchtigen.
Wir empfehlen daher, die Dateien in einer einzigen Datei für Javascript und einer weiteren für alle CSS zusammenzufassen.

Darüber hinaus empfehlen wir Ihnen, sie zu „minimieren“, d.h. ihre jeweilige Gewichtung zu reduzieren, indem Sie leere Felder, unnötige Zeichen usw. entfernen. Folgendes hilft Ihnen bei diesem Schritt:
#5: Komprimierung aktivieren
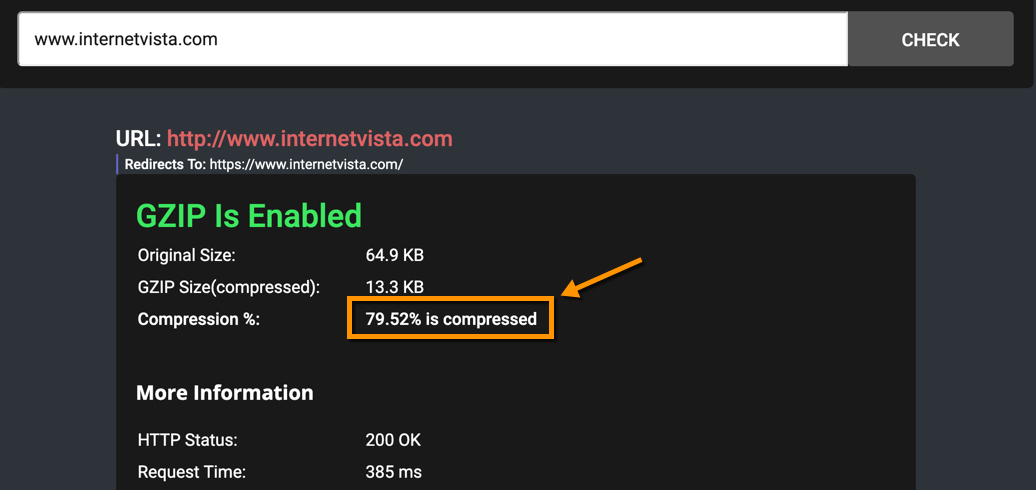
Je kleiner Ihre Dateien sind, desto schneller werden Ihre Seiten geladen! Die Dateikomprimierung ist einer der am einfachsten umzusetzende Mechanismen zur Reduzierung der Ladezeiten. Es „genügt“, die Kompression auf Ihrem Webserver zu aktivieren, z.B. mit GZIP.
Heute sind die meisten Webserver so konfigurierbar, dass sie Dateien komprimieren, bevor sie an den Browser gesendet werden, und alle modernen Browser sind in der Lage, dieselben Dateien für den Gebrauch zu dekomprimieren.

Der erste Schritt ist die Überprüfung Ihrer Website, passen Sie dann bei Bedarf die Konfiguration Ihres Servers an.
#6: Dateien im Pufferspeicher ablegen
Browser-Caching ist eine Möglichkeit, die Ladegeschwindigkeit Ihrer Webseiten zu steigern.
Caching bedeutet die Verwendung eines Pufferspeichers, um Informationen zu speichern, die der Browser (oder eine Anwendung) später nicht mehr laden muss. Es handelt sich in der Regel um sogenannte „statische“ Ressourcen, die sich nicht oder nur unwesentlich ändern: Bilder, Videos, CSS- oder Javascript-Dateien.

Das Browser-Caching ist für alle Elemente nützlich, die sich nicht ändern; statische Elemente sind dann im Browser verfügbar und müssen nicht mehr jedes Mal heruntergeladen werden. Dies macht die Website für Benutzer schneller, die mehrere Seiten Ihrer Website besuchen oder regelmäßig wiederkommen. Darüber hinaus entlastet diese Technik Ihren Server und erhöht so die Gesamtgeschwindigkeit Ihrer Website.
Wenn Sie einen Apache-Webserver verwenden, müssen Sie zwei Module starten und konfigurieren: mod_headers und mod_expires
In der Regel sind diese beiden Module bereits aktiviert, Sie müssen sie nur noch konfigurieren.
#7: Umleitungen reduzieren
Umleitungen sind oft nützlich, wenn Sie Seiten von Ihrer Website verschieben oder löschen oder defekte Links entfernen möchten. Ein 301 ist besser als ein 404
Leider erzeugen Umleitungen zusätzliche HTTP-Aufrufe, die sich negativ auf die Performance auswirken.
Wir empfehlen Ihnen daher, alle unnötigen Umleitungen zu entfernen. Das Tool Screaming Frog kann Ihnen helfen, Ihre Umleitungen aufzufinden.
#8: Über einen hochwertigen Host verfügen
Das Hosting Ihrer Website ist ebenfalls sehr wichtig, um eine gute Leistung Ihrer Website zu gewährleisten. Die Wahl des Hosts wird nach Ihren Bedürfnissen getroffen: eine einfache Website, eine Web-Anwendung, eine E-Commerce-Website … Je nach Ihren Bedürfnissenkönnen Sie denjenigen wählen, der zu Ihnen passt; aber vergewissern Sie sich, dass das, was er Ihnen bietet, tatsächlich das ist, was Sie brauchen. Zögern Sie nicht, zu vergleichen, zu testen und auch Ihre internetVista Monitoring Lösung als unabhängigen Dritten Ihres Vertrauens zu nutzen, der die Performance-Werte objektivieren kann(hauptsächlich Verfügbarkeit und Reaktionszeit).
#9: Überwachung der Geschwindigkeit über die Zeit
Die Geschwindigkeit wird zu einem Ihrer zu überwachenden Indikatoren; wir empfehlen Ihnen daher, ein SaaS-Tool zu nutzen, das Sie jederzeit über die Geschwindigkeit Ihrer Website informiert. Durch die Überwachung Ihrer Website können Sie den Gesundheitszustand Ihrer Website im Laufe der Zeit überwachen und wissen jederzeit, ob sich Ihre Reaktionszeit verschlechtert.

Fazit
Dieser Artikel erhebt keinen Anspruch auf Vollständigkeit, vermittelt Ihnen aber einige Tipps und Tricks, um die Reaktionszeit und damit die Geschwindigkeit Ihrer Website zu verbessern. Es ist enorm wichtig, dass Ihre Website schnell ist, denn Geschwindigkeit wirkt sich auf SEO, auf die Benutzererfahrung, auf Ihren Umsatz usw. aus, also:
Setzen Sie diese Tipps schnell um und vergessen Sie nicht, zu messen, um Gewissheit zu haben!
