La vitesse de votre site est réellement la première impression que les internautes ont de votre business. Il faut être conscient que vous n’aurez pas de seconde chance en matière d’expérience utilisateur. Un site web lent est une des choses les plus frustrante pour un utilisateur. D’après une étude KISSmetrics reprise par Neil Patel, 47% des utilisateurs s’attendent à ce que votre site réponde en moins de 2 secondes.
Du coup, un site lent vous coûte de l’argent.
Un site web ayant de bonnes performances implique directement que les utilisateurs reviendront sur votre site, un taux de rebond plus faible, des taux conversions accrus, un meilleur engagement, un search-ranking plus élevé, …
Optimiser la vitesse de votre site web aura un impact positif direct sur votre marketing ainsi que sur vos ventes. Déjà en 2006, Jeff Bezos déclarait que pour toute amélioration de 100 ms dans la vitesse du site d’Amazon, leur chiffre d’affaire augmentait de 1%.
Cela prouve l’importance de travailler la vitesse de son site et voici quelques conseils.
Préambule: connaître la vitesse de son site web?
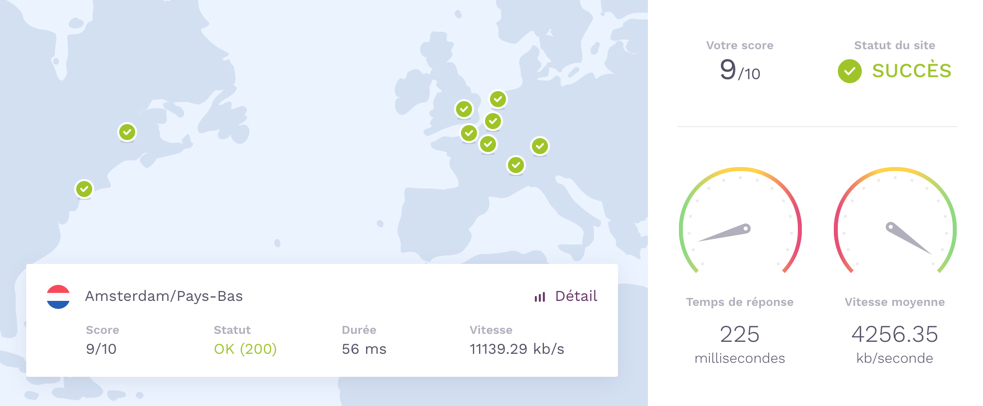
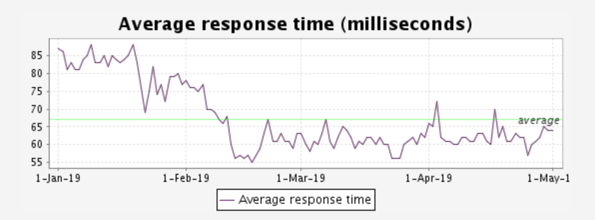
Avant de démarrer vous devez utiliser un outil afin de connaître votre temps de réponse, nous vous conseillons internetVista. Ce KPI vous permettra d’objectiver les modifications que vous allez apporter et prouver le bienfait des actions prises.

Et à chaque étape d’optimisation, vous pourrez vérifier l’effet AVANT-APRES.
#1: Optimiser le poids des images
Tout le monde aime les images accrocheuses. Dans le cas des sites d’e-commerce, c’est même vital. De belles et nombreuses images améliorent les conversions et l’engagement; mais par contre, comme il s’agit souvent de gros fichiers, cela ralentit un site web.
Un bonne pratique est donc d’optimiser les images. Le meilleur moyen est de réduire la taille et le poids de l’image sans compromettre la qualité. Il existe des outils pour vous aider dans cette démarche afin de choisir le bon format de fichier et la bonne compression:
Une bonne pratique dans un monde responsive est aussi d’utiliser les attributs HTML d’une image afin de présenter à l’utilisateur la meilleure image en fonction de ses propriétés d’affichage: <sizes> et <srcset>
#2: Utiliser un CDN (Content Delivery Network)
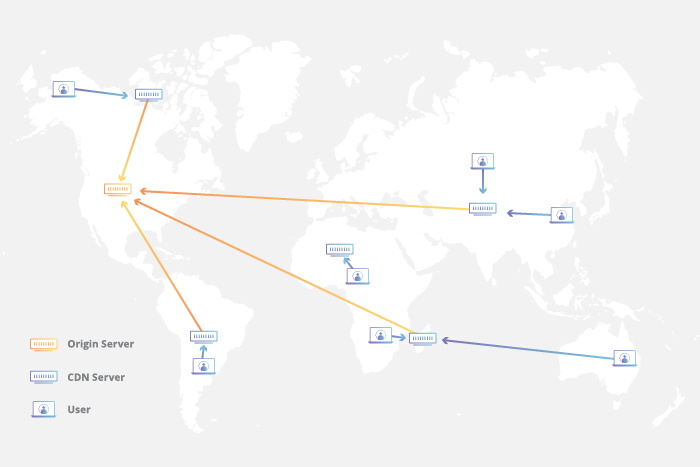
Un réseau de distribution de contenu ou CDN est un ensemble de serveurs web répartis sur divers emplacements géographiques et délivrant du contenu web (images, ressources, …) aux internautes en fonction de leur localisation.
Quand tout le contenu de votre site provient d’un seul serveur et que la charge (le nombre d’utilisateurs ou le nombre de requêtes) augmente, le temps de réponse pour chaque utilisateur va augmenter.
De plus, un utilisateur qui est « physiquement » loin de votre serveur voit également ses requêtes être plus lentes en fonction de la distance.
Un CDN va vous aider dans ces cas et jouer à faire du « caching » pour notre site web

Si vous désirez utiliser un CDN, nous vous invitons à visiter pour commencer MaxCDN et Cloudflare. Ces deux solutions vous apporteront beaucoup d’informations concernant les CDN. Grâce à la mise en place de CDN, vous pourrez rapidement gagner de la vitesse et seulement pour quelques minutes de boulot.
#3: Faire usage de CSS Sprites
Dans les paragraphes précédents, nous expliquons que l’usage d’images est pénalisant pour les performances du site. Si vous utilisez beaucoup d’images de petite taille, le chargement de ces images va prendre au final beaucoup de temps. Dans ce cas, il est très intéressant de mettre toutes ces images dans une seule image plus grande et afficher une portion de cette dernière via CSS: on masque toute l’image sauf la section voulue entre les coordonnées.
Le résultat sera que le navigateur devra faire beaucoup moins d’accès au serveur. Un bon exemple est de regrouper toutes les icônes d’action d’une application web dans une image « sprite »; vous gagnez en temps et vous gagnez aussi en lisibilité.
![]()
#4: Minimiser le nombre de fichiers CSS et Javascript
Si vos pages web sont liées à beaucoup de fichiers JavaScript et CSS, chaque appel à vos pages peut engendrer beaucoup de requêtes HTTP (une par fichier). Chacune de ces requêtes est traitée individuellement par utilisateur et peut très vite provoquer un embouteillage sur votre serveur web et ralentir l’expérience utilisateur.
Nous conseillons donc de grouper les fichiers en un seul fichier pour les Javascript et un autre pour tous les CSS.

De plus, nous vous conseillons de les « minifier », c’est-à-dire de diminuer leur poids respectif en enlevant les zones vides, les caractères non nécessaires, … Pour vous aider dans cette étape:
#5: Activer la compression
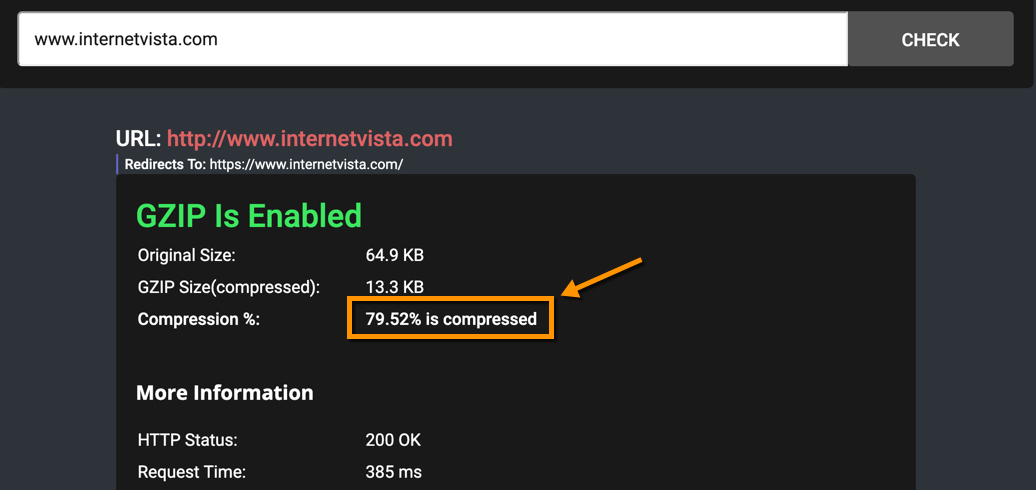
Au plus petits sont vos fichiers au plus vite vos pages seront chargées ! La compression des fichiers est un des mécanismes des plus faciles à mettre en place pour réduire les temps de chargement. Il « suffit » d’activer au niveau de votre serveur web la compression avec par exemple GZIP.
Aujourd’hui, la plupart des serveurs web sont configurables afin de compresser les fichiers avant de les envoyer vers le navigateur et tous les navigateurs modernes sont capables de décompresser ces mêmes fichiers afin de les utiliser.

La première étape est de vérifier votre site et ensuite ajuster la configuration de votre serveur si nécessaire.
#6: Mettre vos fichiers en cache
Le mise en cache par le navigateur est un moyen de booster la vitesse de chargement de vos pages web.
Mettre en cache, c’est utiliser une mémoire tampon pour stocker des informations que le navigateur (ou une application) ne devra plus charger à posteriori. Il s’agit généralement de ressources dites « statiques » qui ne changent pas ou pas beaucoup: les images, les vidéos, les fichiers CSS ou Javascript.

La mise en cache du navigateur est utile pour tous les éléments qui ne changent pas; les éléments statiques sont alors disponibles dans le navigateur et n’ont plus besoin d’être téléchargés à chaque fois. Cela accélère le site pour les utilisateurs qui visitent plusieurs pages de votre site ou qui reviennent régulièrement. De plus, cette technique soulage votre serveur et donc augmente la vitesse globale de votre site.
Si vous utilisez un serveur Web Apache, vous avez deux modules à démarrer et à configurer: mod_headers et mod_expires
En général, ces deux modules sont déjà activés, il vous reste à les configurer.
#7: Réduire les redirects
Les redirections sont souvent utiles quand vous déplacez ou quand vous effacez des pages de votre site ainsi que pour éliminer des liens cassés. Un 301 vaut mieux qu’un 404 😉
Malheureusement, les redirections créent des requêtes HTTP supplémentaires qui ont un impact négatif sur les performances.
Nous vous conseillons donc d’éliminer toutes les redirections qui ne sont pas nécessaires. L’outil Screaming Frog peut vous aider à repérer vos redirections.
#8: Avoir un hébergeur de qualité
L’hébergement de votre site web est aussi primordial pour assurer de bonnes performances à votre site web. Le choix de l’hébergeur va se faire en fonction de ce dont vous avez besoin: un simple site, une application web, un site de e-commerce… En fonction de vos besoins, vous pourrez choisir celui qui vous correspond; mais assurez-vous que ce qu’il vous propose est bien ce que vous avez. N’hésitez pas à comparer, à tester et également utiliser votre solution de monitoring internetVista comme un tiers de confiance indépendant qui pourra objectiver les metrics de performances (principalement disponibilité et temps de réponse).
#9: Monitorer la vitesse dans le temps
La vitesse va devenir un de vos indicateurs à surveiller; nous vous conseillons dès lors d’utiliser un outil SaaS qui va vous permettre de connaître à tout moment la vitesse de votre site. En mettant votre site sous monitoring, vous pourrez ainsi surveiller dans le temps la bonne santé de votre site et savoir à tout moment si il y a une dégradation de votre temps de réponse.

Conclusion
Cette article ne se veut pas exhaustif, mais il vous donne quelques trucs et astuces afin d’améliorer le temps de réponse et donc la vitesse de votre site web. C’est tellement important pour vous que votre site soit rapide, la vitesse a un impact: sur le référencement, sur l’expérience utilisateur, sur votre chiffre d’affaire… alors:
vite, mettez en oeuvre ces conseils et n’oubliez pas de mesurer pour savoir !
