Toujours en train de tester un simple URL?
Si la réponse est OUI, je parie que vous n’avez probablement jamais entendu parler de “scénario web”.
Et pourtant, c’est une des fonctions de monitoring utilisé par les entreprises les plus performantes pour mesurer l’expérience utilisateur. Et cela va bien au delà d’un simple “PING” de site web.
Parce qu’aujourd’hui ce n’est plus suffisant!
Vos visiteurs ne sont pas statiques. Ils se baladent de page en page et cliquent à différents endroits avant de “convertir”. Et votre job, c’est de vous assurez qu’ils puissent y arriver sans encombres.
La seule manière d’y arriver est de mettre en place un plan de monitoring optimisé. Mais pour cela il faut connaître et pouvoir combiner des fonctions de monitoring avancées dont vous n’aviez peut-être jamais entendu parler avant.
Et c’est ce que nous allons voir ensemble dans cet article.
Voici un aperçu rapide de ce que vous allez découvrir:
- Est-ce que tout fonctionne correctement sur votre site?
- Qu’en est-il de votre parcours client/achat?
- Votre application mobile est-elle disponible?
- Quelle est la fiabilité de vos services web (API)?
- Vos visiteurs peuvent-ils vous contacter sans soucis?
[alert type=”success” icon-size=”hide-icon”]⏱ Temps de lecture estimé: 3 minutes et 50 secondes[/alert]
5 Fonctions avancées de monitoring
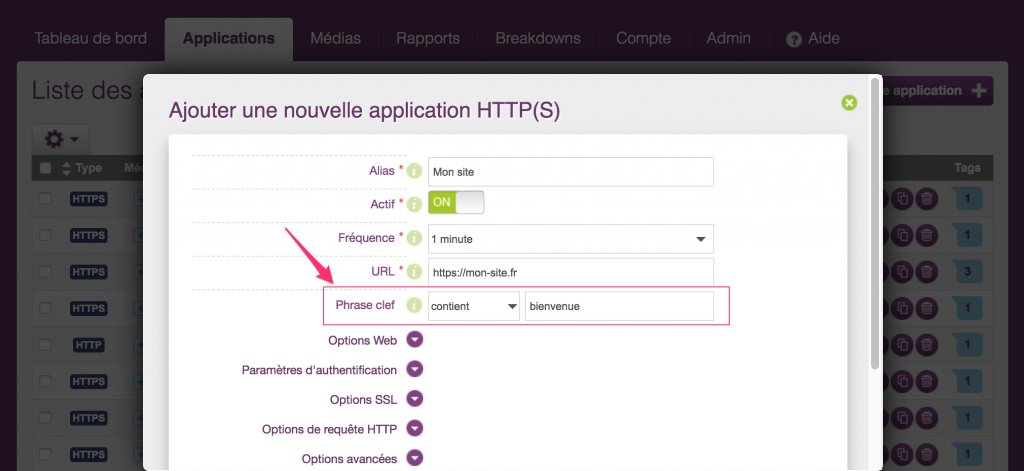
#1 Surveiller le contenu de votre site 🔍
Les apparences sont parfois trompeuses.
Votre site peut-être disponible… mais qu’en est-il de son contenu? Si une partie de celui-ci disparaît, vous ne serez malheureusement pas alerté! Et oui, parce que techniquement, votre site n’est pas en panne.
C’est la raison pour laquelle nous vous recommandons d’utiliser une “phrase clef”.
Mais le monitoring de “site web” permet aussi de:
- Être alerté lorsque votre certificat SSL est expiré
- Détecter le piratage de contenu sur votre site
- S’assurer que tout fonctionne correctement via le monitoring de contenu
[alert type=”success” icon-size=”hide-icon”]💡 Cliquez ici et découvrez TOUTES nos astuces de monitoring![/alert]
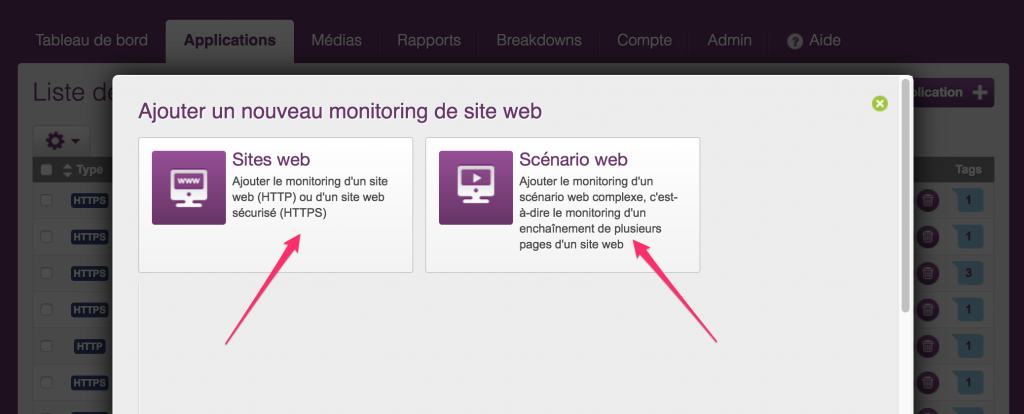
#2 Simulez le parcours client 🛒
Vos clients peuvent-ils acheter sur votre site?
C’est le genre de question dont il vaut mieux être certain de connaître la réponse.
Si votre processus d’achat est défaillant, vos clients seront frustrés, iront probablement chez la concurrence et vous raterez (sans le savoir) une opportunité de vendre!
Afin de sécurisez vos conversions (et votre chiffre d’affaires), nous vous conseillons de surveiller le parcours d’achat en utilisant un monitoring de scénario web. De cette manière, vous serez directement alerté lorsqu’une des étapes est en erreur!
À notez que le monitoring de scénario ne se limite pas au ecommerce mais à tous types de site web!
Exemples de simulation avec ce monitoring:
- Soumission d’un formulaire d’inscription
- Parcours d’achat complet (pour ecommerce)
- Processus de connection/identification (pour logiciels SaaS)
[alert type=”success” icon-size=”hide-icon”]💡 Besoin d’aide pour la mise en place d’un scénario? Envoyez-nous un email![/alert]
#3 Monitorez vos apps mobiles 📱
Monitorer une app mobile en tant que telle n’est pas possible … MAIS une astuce existe!
Il est en effet possible de surveiller la source d’information de cette application. Parce que souvent, cette dernière est basée sur des appels d’une API. Et ça, il est totalement faisable de le mettre sous monitoring (voir point suivant)!
Le monitoring de scénario utilisateur peut aussi être utilisé pour les applications mobiles.
#4 Vérifiez votre API 🗣
Ces dernières années, il y a eu un vrai boom dans le développement des APIs. Que ce soit les banques, le système éducatif ou même les institutions public, beaucoup mettent à disposition une API pour leurs clients/utilisateurs.
Mais que se passe t’il lorsque cette même API subit une panne?
Elle impacte directement tous ceux qui y sont connectés et on observe alors un effet domino!
C’est la raison pour laquelle il est INDISPENSABLE de mesurer sa performance (surtout pour le SaaS). Tester la fiabilité est un “MUST HAVE” pour assurer le succès d’une API!
Rendez-vous dans l’onglet “monitoring de site” pour démarrer sa surveillance.
[alert type=”success” icon-size=”hide-icon”]💡 Besoin de plus d’infos? N’hésitez pas à contacter notre équipe technique![/alert]
#5 Testez vos formulaires web 📋
Le formulaire est un de vos meilleurs atouts.
Que ce soit pour générer des prospects ou simplement comme moyen de contact pour vos clients. Et un formulaire web qui fonctionne correctement, c’est VITAL pour un business qui repose en ligne!
Parce que lorsque ce n’est pas le cas, vous manquez tout simplement à votre tâche de fournir une bonne expérience à vos clients! En le mettant sous monitoring, vous vous assurez d’être alerté et de prendre les dispositions nécessaires pour régler le problème.
À notez, qu’il est tout à fait possible de simuler la soumission d’un formulaire web.
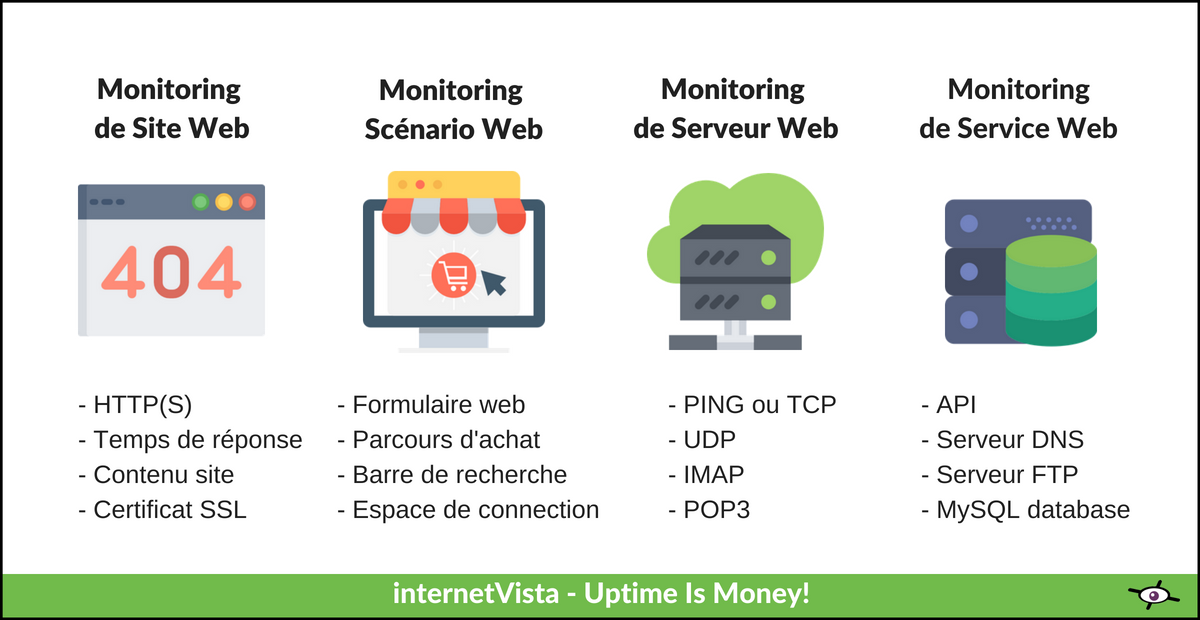
Récapitulatif des fonctions de monitoring
Nous avons vu jusqu’ici les fonctions avancées que nous recommandons à nos utilisateurs. Mais nous sommes conscients que tous ces exemples peuvent être difficile à digérer en une fois. C’est la raison pour laquelle nous avons décidé de résumer tout ça.
Vous trouverez ci-dessous, la liste de ce qu’il est possible de monitorer avec internetVista.
Conclusion
Mettre son site sous monitoring est essentiel.
Mais ça reste basique et vous ne devriez pas vous arrêter en si bon chemin!
Si vous souhaitez vraiment améliorer l’expérience utilisateur, il est indispensable d’utiliser et de combiner plusieurs fonctions de monitoring telles qu’une “phrase clef” dans un “scénario web” par exemple.
Parce que ces tests vous aide à effectuer des simulations qui se rapprochent le plus de la réalité. Vous passerez dés lors d’une configuration de monitoring basique à un système optimisé!
Et c’est ce qui fait la différence avec les entreprises performantes…