Are you still monitoring a simple URL?
If the answer is YES, chances are, you’ve never heard of „content hacking“ or „web scenario“!
But those are monitoring features used by the most performing companies to measure and improve the user experience. And it goes way beyond simply monitoring your site uptime.
Because this is not enough anymore!
Your users are not static, they take actions on your website by going from one page to another or by clicking on buttons. And your job is to make sure you provide them the best online experience.
The only way to make that happen is by building an optimal monitoring system. But it requires to know and combine monitoring features that you may never heard before.
In this post, you’ll find answers to questions like:
- Is everything working as it should be on your site?
- How about your buyer journey (funnel)?
- Is your mobile app down?
- Is your web service really reliable?
- Can people contact you without problems?
[alert type=“success“ icon-size=“hide-icon“]⏱ Estimated reading time: 3 minutes 34[/alert]
5 Advanced monitoring features
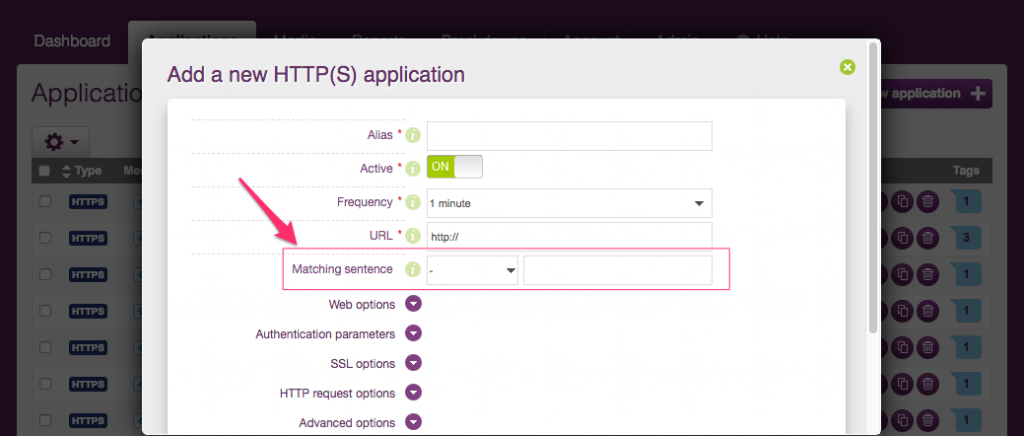
1) Check your website content 🔍
Things are not always as good as they seem to be.
Your website might be available… but what if one part of your content suddenly disappears? You will not be alerted because your site is not technically down!
That’s why we recommend our users to add a „matching sentence“.
What else can you do with website monitoring?
- Be alerted when your SSL certificate is expired
- Prevent your website from content hacking
- Ensure everything works as it should be with content monitoring
[alert type=“success“ icon-size=“hide-icon“]💡 Click here if you want to discover more monitoring tricks![/alert]
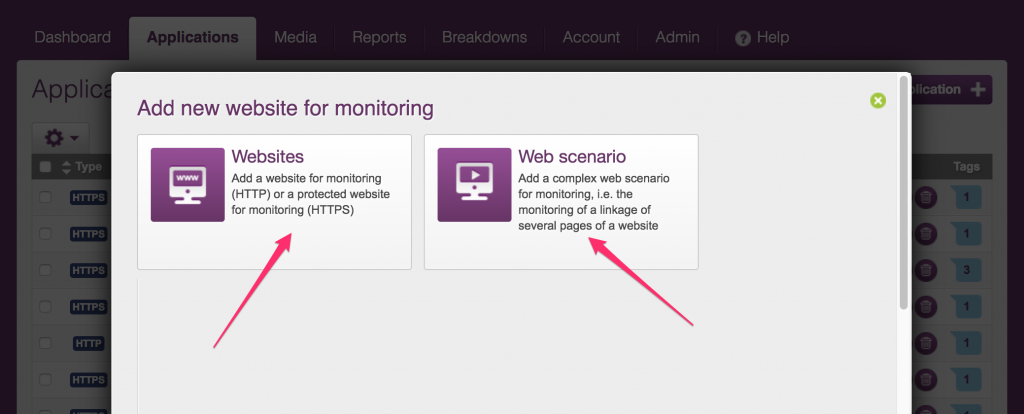
2) Simulate the buyer journey 🛒
Can people buy from you?
That’s the kind of question you’d rather know the answer.
If your checkout is broken, customers won’t be able to confirm their purchases. They’ll be very frustrated, will probably go to your competitors and you’ll eventually lose money!
The only way to keep your conversion rate (and your turnover) safe, is to monitor the buyer journey on your website with a web scenario. You’ll know exactly when one step of your funnel is down and how long it takes to load.
Bear in mind that it’s not only for the ecommerce, it can be used for any type of online business.
Here’s what you can simulate:
- Lead/contact form submission
- Buyer’s journey (for ecommerce)
- Login process (for SaaS)
[alert type=“success“ icon-size=“hide-icon“]💡Need help to monitor your conversion funnel? Shoot us an email![/alert]
3) Monitor your mobile applications 📱
It’s not possible to monitor a mobile application as it is… BUT there’s a trick!
internetVista allows you to monitor the source of information. Because most of the time, a mobile app is based on API calls which can be easily tested as explained in the next section.
Note that web scenario can also be done for mobile applications!
4) Test your API 🗣
In the recent years, we’ve witnessed a raise of APIs adoption in many sectors. Banking, retail and even the education industry developed an API either for their customers or for their business partners.
But what if this API faces breakdowns?
It will directly impact the other 3rd parties integrated with it (domino effect)!
That’s why we advise to monitor your API performances (especially for SaaS). Because testing its reliability is definitely a must have for API success! And this way, you’ll have the certainty that your API is fast and reliable for your users.
This can be done directly within the „website monitoring“ tab.
[alert type=“success“ icon-size=“hide-icon“]💡 Need more info? Feel free to get in touch with the technical team![/alert]
5) Verify your web form 📋
This is one of your most important asset. Whether to generate new leads or simply to manage customer’s support, having a good working form is crucial for any online business.
Because when it’s broken, you’re failing to provide a good experience to your customers! By monitoring it, you ensure to be notified and to acknowledge the issue.
In top of that, internetVista can easily simulate your form submission.
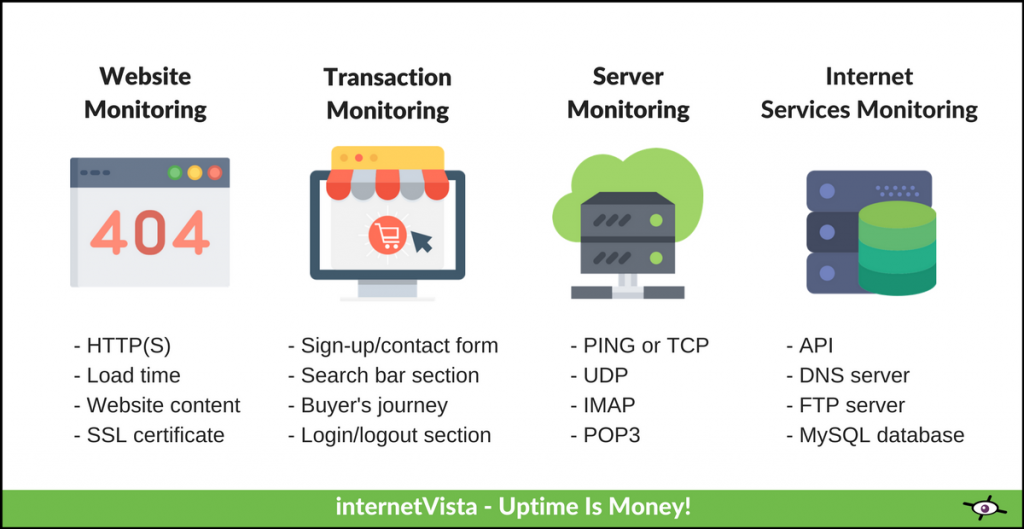
Monitoring features summary
What we’ve seen so far, are the features we recommend our users to implement. But we know that all those information can be overwhelming and this why we thought it was important to summarize that.
Here below, you’ll find the list of things you can monitor with internetVista.
Conclusion
Uptime monitoring is the basis.
But you shouldn’t stop there. If you truly want to improve the user experience on your site, you must use and mix advanced features such as a „matching sentence“ with a „web scenario“ for instance.
Because it helps you to test and simulate what happens in the real world.
And takes your monitoring to a whole new level… from rookie to expert!