In de praktijk is de snelheid van een website de eerste indruk die internetgebruikers krijgen van een bedrijf. Vergeet niet dat u geen tweede kans krijgt op het gebied van gebruikservaringen. Een trage website is een van de meest frustrerende ervaringen voor een gebruiker. Een onderzoek van KISSmetrics, overgenomen door Neil Patel, wees uit dat 47% van de gebruikers verwachten dat een website in minder dan 2 seconden reageert.
Een trage website kost ook geld.
Een rechtstreeks gevolg van een goed presterende website is dat gebruikers terugkomen naar de site. Het gaat ook gepaard met een lager bouncepercentage, hogere conversieratio’s, meer betrokkenheid, een hogere zoekranking, …
De snelheid van uw website optimaliseren heeft een directe positieve invloed op uw marketing en verkoop. Reeds in 2006 gaf Jeff Bezos aan dat voor elke 100 ms verbetering van de snelheid van de Amazone-site, de omzet van de onderneming met 1% toenam.
Dit bewijst hoe belangrijk het is om aan de snelheid van uw website te werken. Hier zijn enkele tips.
Inleiding: ken de snelheid van uw website
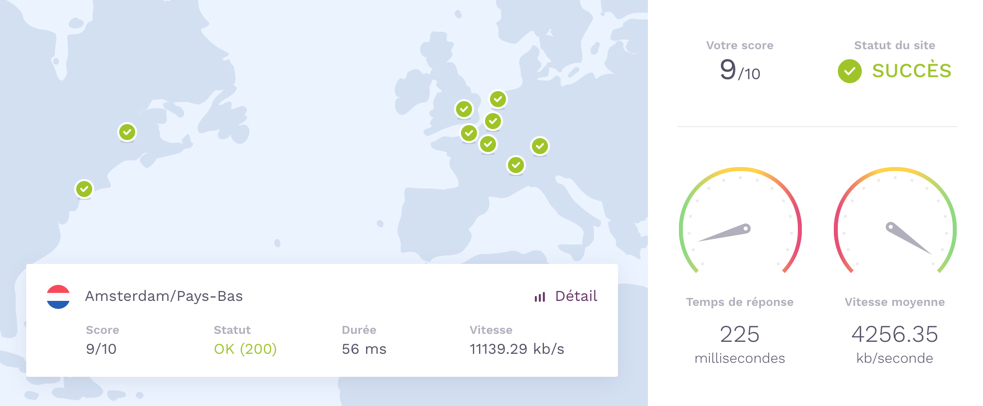
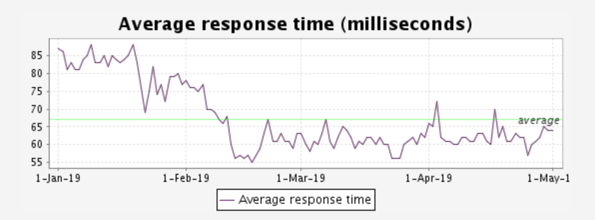
Voordat u van start gaat, moet u uw reactietijd bepalen met behulp van een tool. Wij raden internetVista aan. Deze KPI stelt u in staat om de wijzigingen die u zal aanbrengen te objectiveren en het voordeel van de ondernomen acties aan te tonen.

Bij elke optimalisatiestap kunt u bovendien het VOOR- en NA-effect controleren.
#1: Optimaliseer het gewicht van de beelden
Iedereen houdt van pakkende beelden. In het geval van e-commercesites zijn ze zelfs van vitaal belang. Een groot aantal mooie afbeeldingen verbetert de conversie en betrokkenheid, maar omdat het vaak grote bestanden zijn, vertragen ze de website.
Daarom is het goed om de beelden te optimaliseren. De beste manier is om de grootte en het gewicht van het beeld te verminderen zonder afbreuk te doen aan de kwaliteit. Er zijn hulpmiddelen om u te helpen bij dit proces om het juiste bestandsformaat en de juiste compressie te kiezen:
In een responsieve wereld is het ook aangewezen om de HTML-attributen van een afbeelding te gebruiken om de gebruiker zo de beste afbeelding te kunnen bieden op basis van de weergave-eigenschappen: <sizes> en <srcset>
#2: Maak gebruik van een CDN (Content Delivery Network)
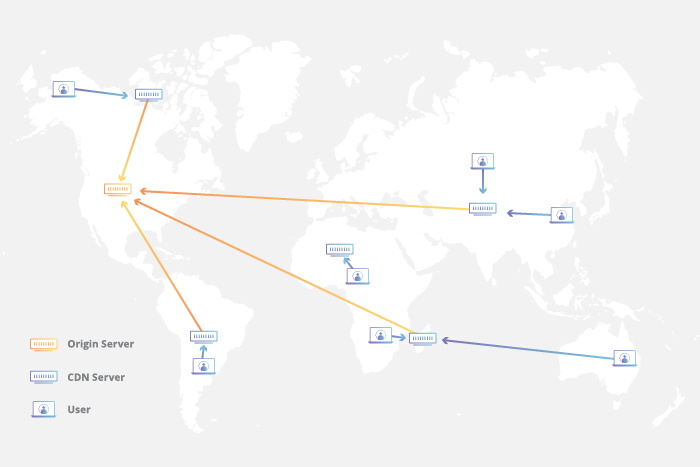
Een content-distributienetwerk of CDN is een set van webservers die over verschillende geografische locaties zijn verdeeld en die webinhoud (afbeeldingen, bronnen, …) leveren aan internetgebruikers op basis van hun locatie.
Wanneer alle inhoud op de site van een enkele server komt en de belasting (aantal gebruikers of aantal aanvragen) toeneemt, neemt ook de reactietijd per gebruiker toe.
Bovendien zullen de aanvragen van een gebruiker die “fysiek” ver van de server verwijderd is ook langzamer verlopen, afhankelijk van de afstand.
Een CDN kan in dit geval helpen door “caching” te bieden voor de website.

Als u gebruik wenst te maken van een CDN, kunt u best eerst een kijkje nemen bij MaxCDN en Cloudflare. Deze twee oplossingen bieden veel informatie over CDN. Door een CDN te implementeren, wint u vliegensvlug aan snelheid. Het vraagt nauwelijks enkele minuten werk.
#3: Gebruik CSS Sprites
In de vorige paragrafen legden we uit dat het gebruik van afbeeldingen nadelig is voor de prestaties van de website. Als u veel kleine afbeeldingen gebruikt, zal het laden ervan uiteindelijk ook veel tijd in beslag nemen. In dat geval is het erg interessant om alle beelden in één groter beeld te plaatsenen een deel ervan via CSS weer te geven: we verbergen dan het hele beeld behalve het gewenste deel tussen de coördinaten.
Het gevolg is dat de browser veel minder toegang moet verwerven tot de server. Een goed voorbeeld is het groeperen van alle actiepictogrammen van een webapplicatie in een “sprite”-afbeelding. U bespaart tijd en wint ook aan leesbaarheid.
![]()
#4: Beperk het aantal CSS- en Javascript-bestanden
Als uw webpagina’s gekoppeld zijn aan een groot aantal JavaScript- en CSS-bestanden, kan elke oproep naar de pagina’s veel HTTP-verzoeken genereren (één per bestand). Elk van deze verzoeken wordt voor elke gebruiker afzonderlijk behandeld en kan zeer snel een opstopping op uw webserver veroorzaken en de gebruikerservaring vertragen.
Wij raden daarom aan om de bestanden te groeperen in een enkel bestand voor Javascript en een ander voor alle CSS.

Bovendien raden wij aan om ze te “minimaliseren”, d.w.z. hun respectievelijke gewicht te verminderen door het verwijderen van lege velden, onnodige tekens, … Nuttige hulpmiddelen zijn:
#5: Schakel de compressie in
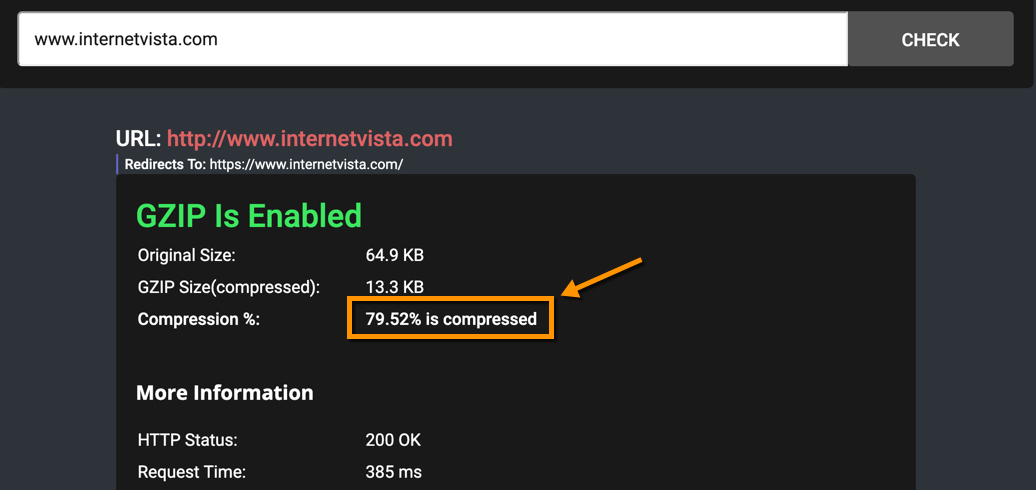
Hoe kleiner de bestanden zijn, hoe sneller de pagina’s worden geladen! Bestandscompressie is een van de eenvoudigste mechanismen om de laadtijden te verkorten. Het “volstaat” om compressie op de webserver te activeren met bijvoorbeeld GZIP.
Tegenwoordig kunnen de meeste webservers worden geconfigureerd om bestanden te comprimeren voordat ze naar de browser worden verzonden, en alle moderne browsers zijn in staat om die bestanden te decomprimeren voor gebruik.

De eerste stap bestaat uit het controleren van de website en vervolgens het aanpassen van de serverconfiguratie indien nodig.
#6: Cach uw bestanden
Browser caching is een manier om de laadsnelheid van uw webpagina’s te verhogen.
Caching is het gebruik van een buffergeheugen om informatie op te slaan die de browser (of een applicatie) later niet meer hoeft te laden. Dit zijn over het algemeen zogenaamde “statische” bronnen die niet of nauwelijks veranderen: afbeeldingen, video’s, CSS- of Javascript-bestanden.

Browser caching is nuttig voor alle elementen die niet veranderen; statische elementen zijn dan beschikbaar in de browser en hoeven niet meer telkens gedownload te worden. Dit versnelt de site voor gebruikers die meerdere pagina’s van uw site bezoeken of die regelmatig terugkomen. Bovendien ontlast deze techniek uw server en verhoogt zo de totale snelheid van uw site.
Als u een Apache-webserver gebruikt, hebt u twee modules om te starten en te configureren: mod_headers en mod_expires
In het algemeen zijn deze twee modules al geactiveerd; u moet ze enkel nog configureren.
#7: Beperk de redirects
Redirects zijn vaak nuttig bij het verplaatsen of verwijderen van pagina’s van een website, maar ook om gebroken links te verwijderen. Een 301 is beter dan een 404 😉
Helaas leiden redirects tot extra HTTP-verzoeken, wat een negatieve invloed heeft op de prestaties.
Wij raden dan ook aan om alle onnodige redirects te elimineren. Met de tool Screaming Frog kunt u ze makkelijk terugvinden.
#8: Zoek een kwaliteitsvolle webhost
Het hosten van de website is eveneens cruciaal voor een goede werking. Kies een webhost op basis van wat u nodig hebt: een eenvoudige site, een webapplicatie, een e-commercesite, … Afhankelijk van uw behoeftenkunt u de host kiezen die bij u past, maar zorg ervoor dat wat er wordt voorgesteld ook echt is wat u krijgt. Aarzel niet om te vergelijken, om zaken uit te testen en gebruik uw internetVista monitoringoplossing als een onafhankelijke betrouwbare derde die de prestatiemetingen (voornamelijk beschikbaarheid en responstijd) kan objectiveren.
#9: Monitor de snelheid in de tijd
Snelheid zal een van de indicatoren worden om te controleren. Wij raden aan om een SaaS-tool te gebruiken om op elk moment de snelheid van uw website te kunnen bepalen. Door uw site te monitoren, houdt u ook zijn gezondheid in het oog en weet u het meteen als de reactietijd verslechtert.

Conclusie
Dit artikel is niet volledig, maar het reikt enkele tips en trucs aan om de responstijd en dus de snelheid van uw website te verbeteren. Een snelle website is echt cruciaal; snelheid heeft een impact: op de SEO, op de gebruikerservaring, op uw omzet … Daarom:
zet dit advies snel om in de praktijk, en vergeet niet te meten om te weten!
