Le mot “monitoring de scénario” fait peur.
Faisant penser à un terme technique, il effraie les marketers.
Et pourtant, c’est une des manières les plus efficaces pour améliorer le parcours client!
Peu importe que vous vendiez des produits ou des services. Au final, l’objectif c’est de pousser l’internaute à effectuer une action précise: inscription à une newsletter, remplir un formulaire de contact ou tout simplement faire un achat.
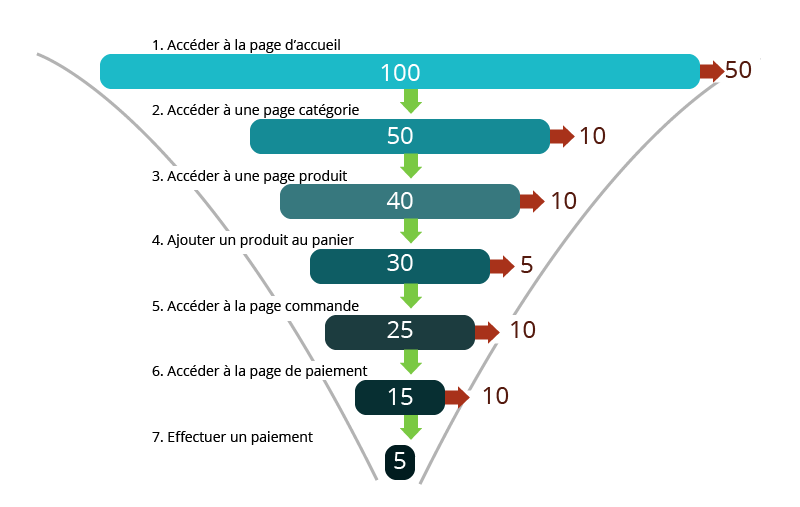
Avant de “convertir”, vos visiteurs passent à travers plusieurs étapes:
Mais imaginez si une des étapes du parcours client ne fonctionne pas?
Eh bien, vous le remarquerez en consultant votre rapport Google Analytics… mais ce sera trop tard!
Nous avons déjà expliqué l’importance de mettre son site sous monitoring. Dans cet article, nous allons voir ensemble comment le monitoring de scénario vous aide à optimiser le parcours client et le taux de conversion sur votre site.
Aperçu rapide du contenu de cet article:
- Pourquoi est-il crucial de surveiller le parcours client?
- Comment fonctionne le “monitoring de scénario”?
- 3 exemples concrets à utiliser sur votre site web
[alert type=”success” icon-size=”hide-icon”]⏱ Temps de lecture estimé: 04 minutes et 25 secondes[/alert]
Pourquoi surveiller son parcours client?
Parce que la panne tue vos conversions…
Convertir des visiteurs en clients est difficile! Le challenge constant pour tous responsables digital étant d’augmenter le nombre de visiteurs et s’assurer que l’entonnoir d’achat est optimisé afin de booster le taux de conversion.
Et si il devenait soudainement impossible d’effectuer une action sur votre site?
Comme confirmer un achat ou remplir un formulaire de contact… Le problème c’est que 95% des visiteurs ne vous signalerons pas le problème. Ils iront directement chez vos concurrents!
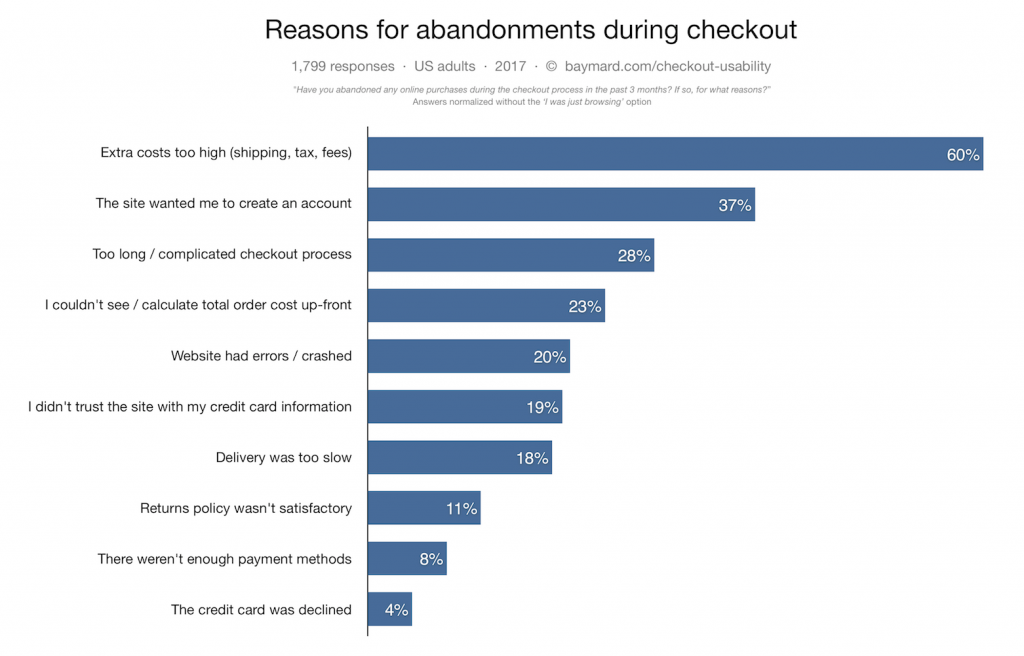
Résultat des courses: des clients frustrés et un chiffre d’affaires en berne! Une étude récente a d’ailleurs démontré que les indisponibilités sont une des causes principales d’abandon de panier dans le e-commerce.
Et un simple test d’URL est insuffisant!
Vos visiteurs ne sont pas statiques…
Ils n’atterrissent pas magiquement sur votre page de “confirmation” ou de “remerciement”. Non au contraire, ils naviguent de page en page, cliquent un peu partout et finissent éventuellement par convertir en client.
Surveiller séparément chaque page du parcours client serait inutile!
Le parcours client englobant plusieurs interactions, se baser sur un simple “PING” d’URL via le retour d’un code serveur serait inutile. Et c’est là que le monitoring de scénario devient intéressant!
[alert type=”success” icon-size=”hide-icon”]💡Cliquez ici pour faire un test URL et découvrez les performances de votre site web! [/alert]
Comment fonctionne le monitoring de scénario?
Le monitoring de scénario vous permet de simuler l’interaction utilisateur sur votre site… de manière automatisée!
Sur base d’un scénario (que vous définissez préalablement), internetVista va tenter de se connecter et effectuer des actions sur votre site… tout comme le ferait un utilisateur.
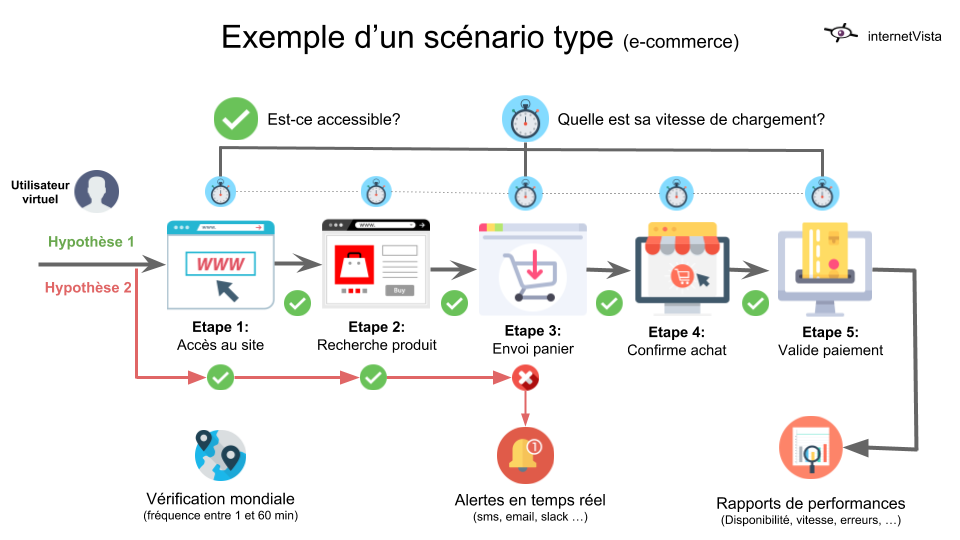
Pour un site e-commerce par exemple, on pourrait vérifier le processus d’achat complet allant du choix d’un produit jusqu’à la confirmation de la commande.
Voici comment il fonctionne (pour chaque étape):
- La page est-elle accessible?
- Si oui: quelle est sa vitesse de chargement?
- Si non: une alerte est envoyée et le processus est suspendu
Les bénéfices?
Pour chaque étape du parcours client, vous êtes certain de savoir si les visiteurs peuvent y accéder et en combien de temps.
[alert type=”success” icon-size=”hide-icon”]Et si on démarrait la surveillance de votre parcours client? Parlons-en maintenant![/alert]
3 exemples concrets d’utilisation
Le monitoring de scénario est utile pour tous types de site, pas seulement le e-commerce. Ci-dessous, vous trouverez les 3 cas d’utilisation que nous observons parmi les entreprises performantes.
Il vous aide à répondre aux questions suivantes:
- Votre formulaire web fonctionne t’il correctement? (B2C +B2B)
- Vos clients peuvent-ils acheter sans problème sur votre site? (E-commerce)
- Vos utilisateurs peuvent-ils se connecter à votre plateforme? (SaaS)
#1: Surveillez la soumission de vos formulaires
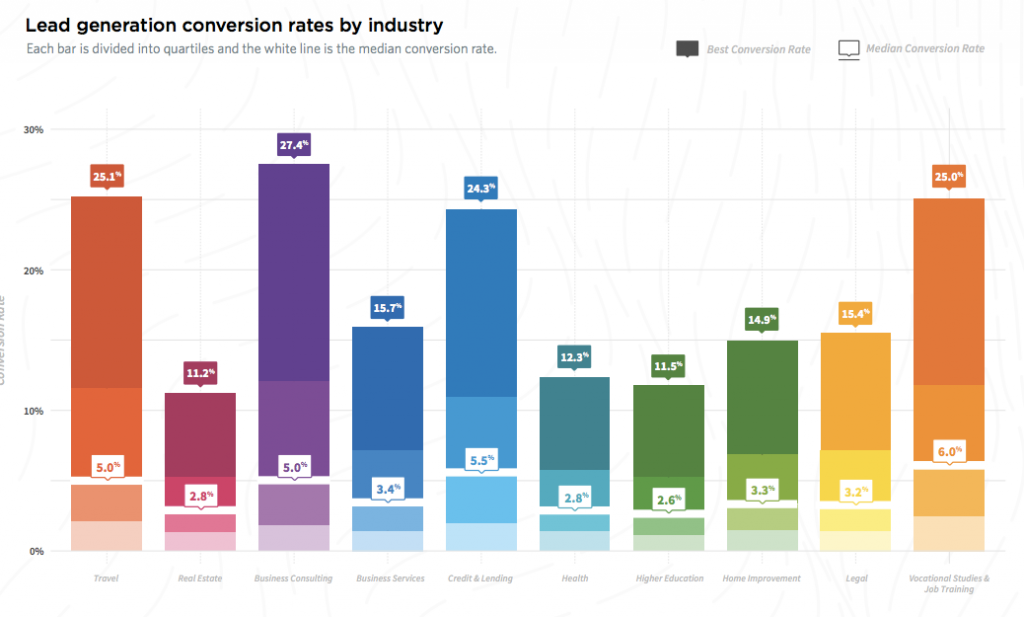
Entre 2% et 6% tous secteurs confondus.
C’est le taux de conversion moyen pour les formulaires de “génération de leads”. Afin de rester compétitif, nous vous conseillons de surveiller le processus de soumission de vos formulaires.
De cette manière, vous ne raterez aucun leads parce que vous aurez la certitude que vos formulaires fonctionnent correctement! interneVista est capable de simuler la soumission d’un formulaire de données ainsi que la navigation via des hyperliens.
💡Astuce pro: Ajoutez une phrase clef pour optimiser le monitoring de vos formulaires.
#2: Vérifiez le processus d’achat (e-commerce)
En réduisant le temps de chargement de 1.6 seconde, vous augmenterez vos ventes de 10%! C’est ce que Wolfgang Digital a découvert après avoir analysé plus de 143 millions de sites e-commerce.
Mais quel est l’intérêt d’avoir un site rapide si il n’est pas accessible?
Même les plus gros sites e-commerce subissent des pannes. Nos études ont démontré qu’en moyenne, ils sont indisponibles 2 heures par mois! Même si il y a plusieurs éléments critiques à verifier sur un e-shop, la surveillance du processus d’achat complet doit être une priorité!
💡Astuce pro: Soyez alerté avant vos clients lorsque votre produit n’est plus en stock!
#3: Simulez l’accès à votre plateforme (SaaS)
@canva is your website down? I can’t access to it and have this message displayed 🙁 pic.twitter.com/fihPuK5p15
— Alexis Martial 🚀 (@alexis_martial) November 22, 2017
Votre service est accessible via le web?
Alors retenez bien ça: Lorsqu’il est “down”, vous empêchez vos clients de faire leur travail!
Il y a quelques mois, j’en ai fait l’expérience personnelle en voulant utiliser Canva.
Le site étant en panne, il m’était impossible de me connecter à mon compte et donc de pouvoir créer des images pour le blog… La panne aura duré plus de 3h, m’obligeant à postposer ma tâche au lendemain!
💡Astuce pro: Simulez aussi le processus de création de nouveau compte (inscription)
Le monitoring de scénario n’a pas de limite!
Ne vous arrêtez pas aux exemples ci-dessus.
Parce qu’au final, l’objectif du monitoring de scénario est de vous aider à améliorer l’expérience utilisateur sur votre site!
Voici ce que nous vous suggérons de simuler:
- Inscription newsletter
- Réservation en ligne
- Recherche d’un produit (pour le e-commerce)
- La création d’un compte d’essai (pour le SaaS)
- Les possibilités sont infinies…
[alert type=”success” icon-size=”hide-icon”]Besoin d’aide pour la surveillance de votre parcours client? Envoyez-nous un email![/alert]
Conclusion
Faire des suppositions est dangereux.
Surtout lorsqu’on a aucun moyen de les vérifier!
Est-ce que mes prospects peuvent me contacter via le formulaire? Est-ce que mes clients peuvent réaliser leurs achats sans problèmes?
Si vous êtes un professionnel du web, vous devez pouvoir y répondre. Parce si ce n’est pas le cas, sachez que non seulement vous subirez les foudres de vos utilisateurs mais aussi un manque à gagner qui peut-être considérable!
Le monitoring de scenario est indispensable pour toute personne gérant un business en ligne. Parce qu’il permet de tester les interactions critiques sur votre site et vous aide à réagir directement en cas de problème détecté.
Arrêtez de “supposer” que tout fonctionne correctement… vérifiez-le!