La velocidad de su sitio web es la primera impresión de su negocio que tienen los internautas.Debemos ser conscientes de que el usuario no nos va a dar una segunda oportunidad si no le convencemos. Un sitio web lento es una de las cosas más frustrantes para el usuario. Según un estudio KISSmetrics realizado por Neil Patel, un 47 % de los usuarios espera que el sitio web responda en menos de 2 segundos.
En pocas palabras, un sitio web lento hace que pierdas dinero.
Un sitio web con un buen rendimiento implica directamente el regreso de los usuarios, una tasa de rebote más baja, tasas de conversión más altas, mayor fidelización, mejor posicionamiento en las búsquedas, etc.
Optimizar la velocidad de su sitio web tiene un impacto positivo directo sobre sus ventas y su estrategia de marketing. Ya en 2006, Jeff Bezos afirmó que, por cada mejora de 100 ms en la velocidad del sitio web de Amazon, su volumen de negocio aumentaba un 1 %.
Esto demuestra la importancia de vigilar la velocidad de un sitio web, así que aquí le damos algunos consejos.
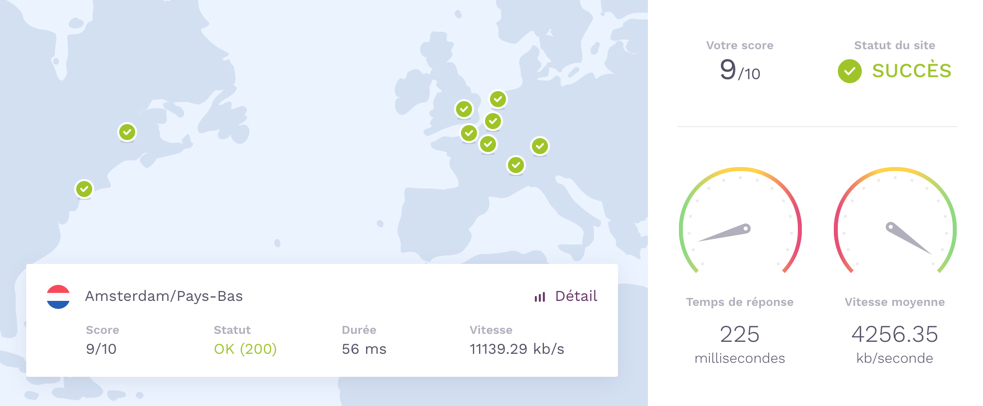
Para empezar: ¿conoce la velocidad de su sitio web?
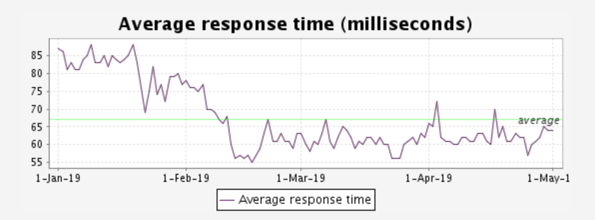
Antes de empezar, debe utilizar una herramienta para conocer el tiempo de respuesta de su sitio web; nosotros le recomendamos internetVista. Este KPI objetivará las modificaciones que ha hecho y comprobará los beneficios de las medidas tomadas.

Además, podrá comparar en cada fase de optimización el ANTES y el DESPUÉS.
#1: Optimizar el peso de las imágenes
A todo el mundo le gusta añadir imágenes a su sitio web. De hecho, en el comercio electrónico es indispensable. Las imágenes, si son muchas y atractivas, mejoran las tasas de conversión y fidelización; sin embargo, si se trata de archivos grandes, ralentizan el sitio web.
Lo ideal en estos casos es optimizar las imágenes. La mejor manera es reducir el tamaño y el peso de la imagen sin comprometer la calidad. Existen herramientas de ayuda para elegir el formato adecuado del archivo y la compresión correcta:
También es muy útil en un mundo responsive utilizar los atributos HTML de una imagen para presentarla al usuario con la mejor calidad según sus propiedades de visualización: <sizes> y <srcset>.
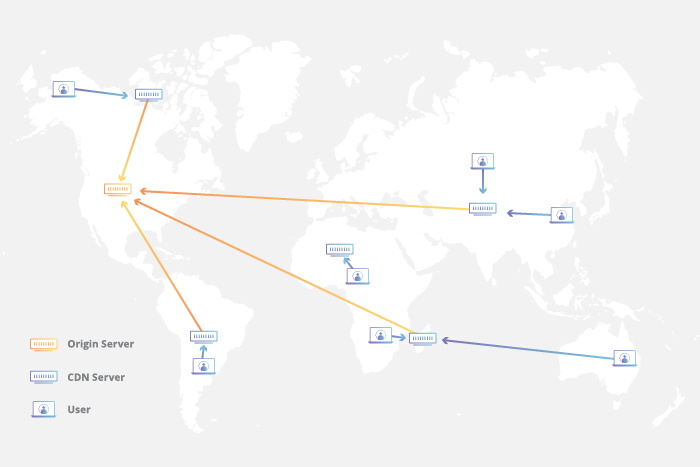
#2: Utilizar una red de distribución de contenidos (CDN)
Una red de distribución de contenidos o CDN es un conjunto de servidores web distribuidos en varias ubicaciones geográficas y que envían contenido web (imágenes, recursos, etc.) a los internautas según su ubicación.
Cuando todo el contenido de un sitio proviene de un único servidor y la carga (número de usuarios o de peticiones) aumenta, el tiempo de respuesta de cada usuario aumenta.
Es más, a un usuario que está lejos de ese servidor «físicamente» le llegan más lento las peticiones en función de la distancia.
Si este es su caso, una CDN le ayudará y actuará como memoria cachéde su sitio web.

Si quiere utilizar una CDN, le invitamos a visitar MaxCDN y Cloudflare para empezar. En estas páginas, encontrará bastante información sobre las CDN. Gracias a la instalación de la CDN, aumentará inmediatamente la velocidadde su sitio web sin el menor esfuerzo.
#3: Emplear CSS Sprites
En los apartados anteriores, explicábamos que el uso de imágenes deteriora el rendimiento del sitio web. Si se usan muchas imágenes de tamaño pequeño, la carga de estas imágenes al final llevará mucho tiempo. Siendo así, interesaría incluir todas estas imágenes en una sola imagen más grandey mostrar una parte de ella mediante CSS: ocultamos toda la imagen salvo la sección deseada entre las coordenadas.
Con esto, el navegador tendrá que acceder mucho menos al servidor. Por ejemplo, se pueden agrupar todos los iconos de acción de una aplicación web en una imagen «sprite»; con ello, se ahorra tiempo y se consigue mayor legibilidad.
![]()
#4: Minimizar el número de archivos CSS y Javascript
Si sus páginas web están vinculadas a numerosos archivos Javascript y CSS, cada acceso a ellas generará muchas peticiones HTTP (una por archivo). Cada una de estas peticiones se tratará individualmente, lo que podría provocar un atasco en el servidor web y ralentizar la experiencia del usuario.
Por eso, aconsejamos agrupar en un solo archivotodos los Javascript y en otro los CSS.

Además, recomendamos «minificarlos», es decir, reducir su peso correspondienteeliminando las zonas vacías y los caracteres innecesarios, entre otros. Para ayudarle con este paso:
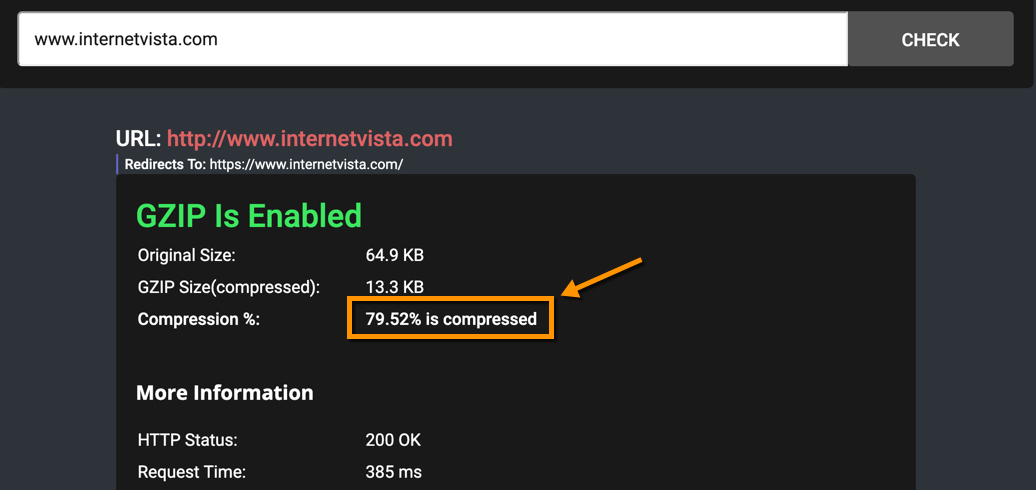
#5: Activar la compresión
Cuanto más pequeños sean sus archivos, más rápido se cargarán las páginas. Comprimir los archivos es una de las maneras más fáciles de reducir el tiempo de carga. Bastará con activar la compresión en el servidor web, por ejemplo, con GZIP.
Actualmente, la mayoría de los servidores web se pueden configurar para comprimir los archivos antes de enviarlos al navegadory todos los navegadores modernos pueden descomprimir estos archivos para utilizarlos.

El primer paso es verificar su sitio y, a continuación, ajustar la configuración de su servidor si fuera necesario.
#6: Guardar los archivos en caché
El almacenamiento en caché del navegador sirve para aumentar la velocidad de carga de las páginas web.
Almacenar en caché es utilizar una memoria tampón para guardar la información que el navegador (o una aplicación) no tendrá que volver a cargar después. Se trata generalmente de los llamados recursos «estáticos», que cambian poco o nada: imágenes, vídeos, archivos CSS o Javascript.

El almacenamiento en caché del navegador es útil para todos los elementos que no cambian; así, los elementos estáticos están disponibles en el navegador y no es necesario descargarlos cada vez. Esto acelera la carga del sitio web para los usuarios que visitan varias páginas del sitio o que acceden con asiduidad. Esta técnica aligera incluso su servidor, lo que aumenta la velocidad global del sitio web.
Si utiliza un servidor web Apache, deberá iniciar y configurar dos módulos: mod_headers y mod_expires
Estos dos módulos suelen estar ya activados; solo haría falta configurarlos.
#7: Reducir los redireccionamientos
Los redireccionamientos suelen ser útiles si se mueven o suprimen páginas del sitio web, así como para eliminar enlaces rotos. Un 301 es siempre mejor que un 404 😉
Lamentablemente, los redireccionamientos crean peticiones HTTP adicionales que tienen un impacto negativo sobre el rendimiento.
Nuestro consejo es eliminar todos los redireccionamientos que no son necesarios. La herramienta Screaming Frog puede ayudarle a detectar los redireccionamientos.
#8: Contar con un alojamiento de calidad
El alojamiento del sitio web también es primordial para su buen rendimiento. La elección del alojamiento se debe hacer en función de las necesidades de cada uno: un sitio sencillo, una aplicación web, un sitio de comercio electrónico… Según lo que necesite, puede elegir el que más le convenga, pero asegúrese de que lo que le ofrece es lo que recibe. No dude en comparar, probar y utilizar la solución de monitorización internetVistacomo un tercero independiente de confianza que podrá objetivar los parámetros de rendimiento(sobre todo, disponibilidad y tiempo de respuesta).
#9: Monitorizar la velocidad siempre
La velocidad se convertirá en uno de los indicadores que debe monitorizar, por lo que aconsejamos que utilice una herramientas SaaS que le permita saber en todo momento la velocidad de su sitio. Al monitorizar su sitio web, también podrá comprobar si el sitio web funciona adecuadamente y saber en todo momento si se deteriora su tiempo de respuesta.

Conclusión
Este artículo no pretende ser exhaustivo, sino dar algunos consejos y trucos para mejorar el tiempo de respuesta y la velocidad de su sitio web. Es importante que su sitio web sea rápido, ya que la velocidad influye en el posicionamiento, la experiencia de usuario y el volumen de negocio, entre otros, así que…:
¡Aplique estos consejos enseguida y no olvide que medir es conocer!
